PWA(Progressive Web App) 너 대체 뭐니?
- 프로그래밍 언어
- 2022. 3. 22. 22:38

PWA라는 용어를 들어보신적 있으신가요? 웹 프론트엔드 개발 직군에 있으신 분들이라면 한번씩 들어봤을 이 용어 PWA!
오늘은 이 PWA가 무엇인지, 그리고 어떻게 사용할 수 있는지에 대해서 한번 알아보도록 하겠습니다.
PWA 란?

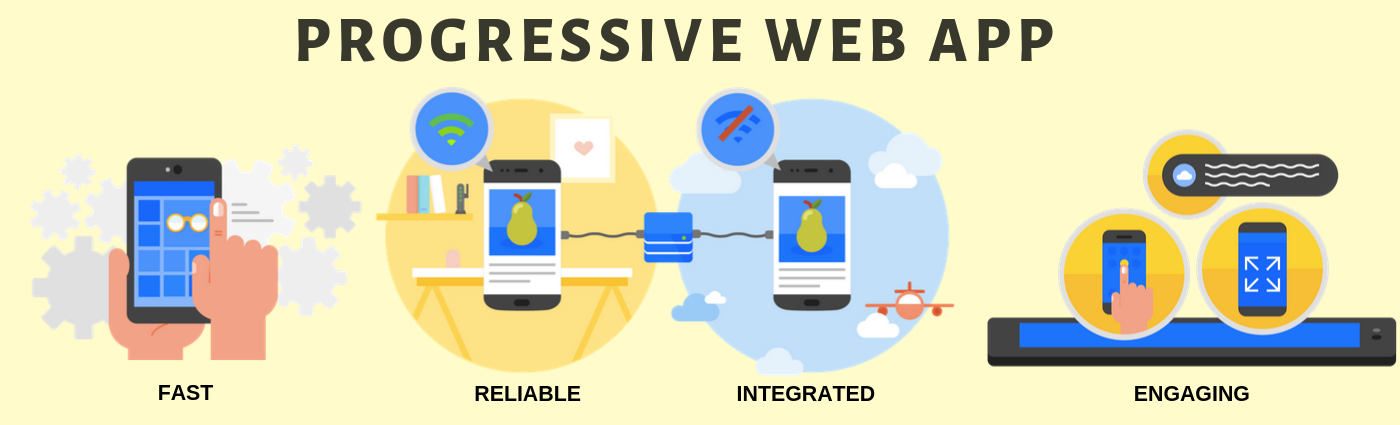
PWA는 프로그레시브 웹 앱(progressive web app)의 준말로, 웹 기술(HTML, CSS, Javascript)을 가지고 모바일 네이티브 앱과 비슷하게 만들 수 있는 기술입니다. 사실 모바일 웹만으로는 네이티브의 다양한 기능들과 성능을 제공하기가 참 힘듭니다. 그렇다고 네이티브 앱을 만들기에는 시간과 개발비가 많이들고 다운로드를 위해 플레이스토어를 통해야 하므로 접근성도 떨어지게 됩니다. 하지만 PWA는 네이티브의 몇몇 기능을 구현할 수 있고 개발시간도 단축할 수 있습니다.
PWA가 탄생한 배경
2015년 구글의 엔지니어 알렉스 러셀의 글인 Progressive Web Apps: Escaping Tabs Without Losing Our Soul을 시작으로 2016년 구글은 Google I/O라는 컨퍼런스에서 PWA라는 기술을 선보였습니다. 그 당시 PWA의 발표에 꽤 많은 호응을 얻었습니다. 그 당시 웹과 모바일은 철저히 분리되어 있었습니다. 물론 그 당시에도 모바일 웹은 존재했습니다. 하지만 모바일 웹은 전혀 모바일스럽지 않았고, 성능또한 보장할 수 없었기 때문에 모바일 웹 보다는 네이티브를 더 선호했습니다. 그런데 PWA는 App Like하고 Natively한 성능과 기능을 제공하니 당연히 호응이 나올수 밖에 없었죠.
PWA 장단점 비교
장점
- 웹을 설치할 수 있다.
- 인터넷 브라우저 실행 없이 단시간에 웹을 실행시킬 수 있다.
- 푸시 알림 및 블루투스 연결 등 네이티브 기능을 사용할 수 있다.
- 별도의 심사 없이 배포가 가능하다.
- 빠른 성능을 제공한다.
- 오프라인에서도 사용이 가능하도록 캐싱이 잘되어 있다.
단점
- 아무리 네이티브 앱과 비슷하다고는 하지만 네이티브의 성능을 따라갈 숭 없다.
- 네이티브의 기능을 모두 사용할 수 없고, OS에서 기능을 지원하지 않는다면 PWA에서 존재하더라도 사용할 수 없음
- 앱스토어의 부재로인한 PWA 웹 앱 검색 불가(대표적인 웹 앱은 PWAStats에서 확인 가능)
- PWA설치 시 복잡한 방법 요구
- 애플
PWA의 현재와 미래
PWA는 현재 구글과 함께 마이크로소프트, 모질라 등 많은 기업들이 참여하고 있습니다. 구글은 PWA기술을 통해 크롬 OS를 성장시키고 발전 시킬수 있으며 Fuchsia라는 구글의 차기 OS의 많은 Application을 손 쉽게 이관하여 가져올 수 있습니다. 마이크로소프트는 부진했던 모바일 시장에 진입할 수 있는 통로가 될 수 있으며, 손 쉽게 윈도우 운영체제에 어플리케이션을 얻을 수 있게 됩니다. 모질라 또한 마찬가지이구요.
하지만 애플은 이러한 PWA라는 기술의 크게 관심을 보이지 않고 있습니다. 애플에서 PWA의 모든 기술을 열어주게 되면 애플의 주 수입원인 인앱결제를 PWA내에 강제 할 수 없게되기 때문입니다. (현재도 이 인앱결제 수수료 때문에 스포티파이, 에픽게임즈 등이 소송을 벌이고 있다...)

그럼에도 PWA의 미래는 꽤 유망하다고 생각합니다. 일단 많은 기업들(스포티파이, 구글밋, 홈디포 등)이 PWA로 전환하거나 개발을 하면서 유의미한 결과를 내보였으며, 트위터 같은 경우는 PWA기술을 적용하면서 세션당 페이지 수가 65% 증가하고 트윗이 75% 증가하였고 20%의 이탈율 감소 및 97%의 앱크기 감소를 이루어 냈습니다. 즉 PWA를 통해 꽤 높은 효율을 낼 수 있습니다.
마무리
결과적으로 PWA는 사용하면 좋은 성능을 이끌어낼 수 있는 기술입니다. 다만 PWA에 지속적인 성장은 앞으로 애플이 얼마만큼 지원을 할 것이며, 그와 더불어 얼마나 많은 기업들이 사용을 할지가 관건이라고 생각합니다. PWA가 꼭 사용해야할 기술도 아니거니와 사용자 입장에서는 귀찮은 웹 앱 설치 과정을 요구하기에 아직은 사용하면 좋지만, 필요없다면 굳이 사용할 필요는 없어보입니다.
참고자료
- https://blog.wishket.com/
- https://www.insilicogen.com/blog/350
- https://www.ciokorea.com/news/39944
- https://yozm.wishket.com/magazine/detail/940/
- https://medium.flutterdevs.com/progressive-web-app-flutter-62c7dea05fc5
- https://yceffort.kr/2020/11/pwa-pros-and-cons
- https://love2dev.com/pwa/ios/
- https://yozm.wishket.com/magazine/detail/940/
이 글을 공유하기





