VSCode에서 발생하는 Delete `␍` eslint (prettier/prettier) 해결방법
- 프로그래밍 언어/웹 프론트엔드
- 2020. 5. 10. 18:05
Prettier와 ESLint를 프로젝트에 적용하던 중 아래과 같은 오류가 ESLint에서 발생했습니다.
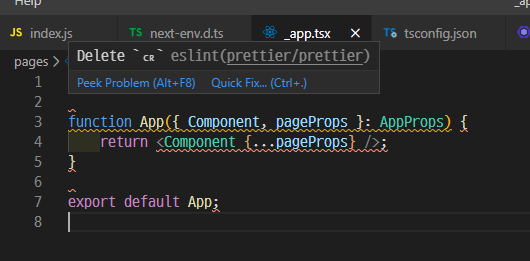
Delete `␍` eslint (prettier/prettier)

사실 ESLint에서 발생하는 오류라서 실행은 정상적으로 되지만, 이러한 오류는 엄청 거슬리기 때문에 이러한 오류를 해결하기로 결심했습니다.
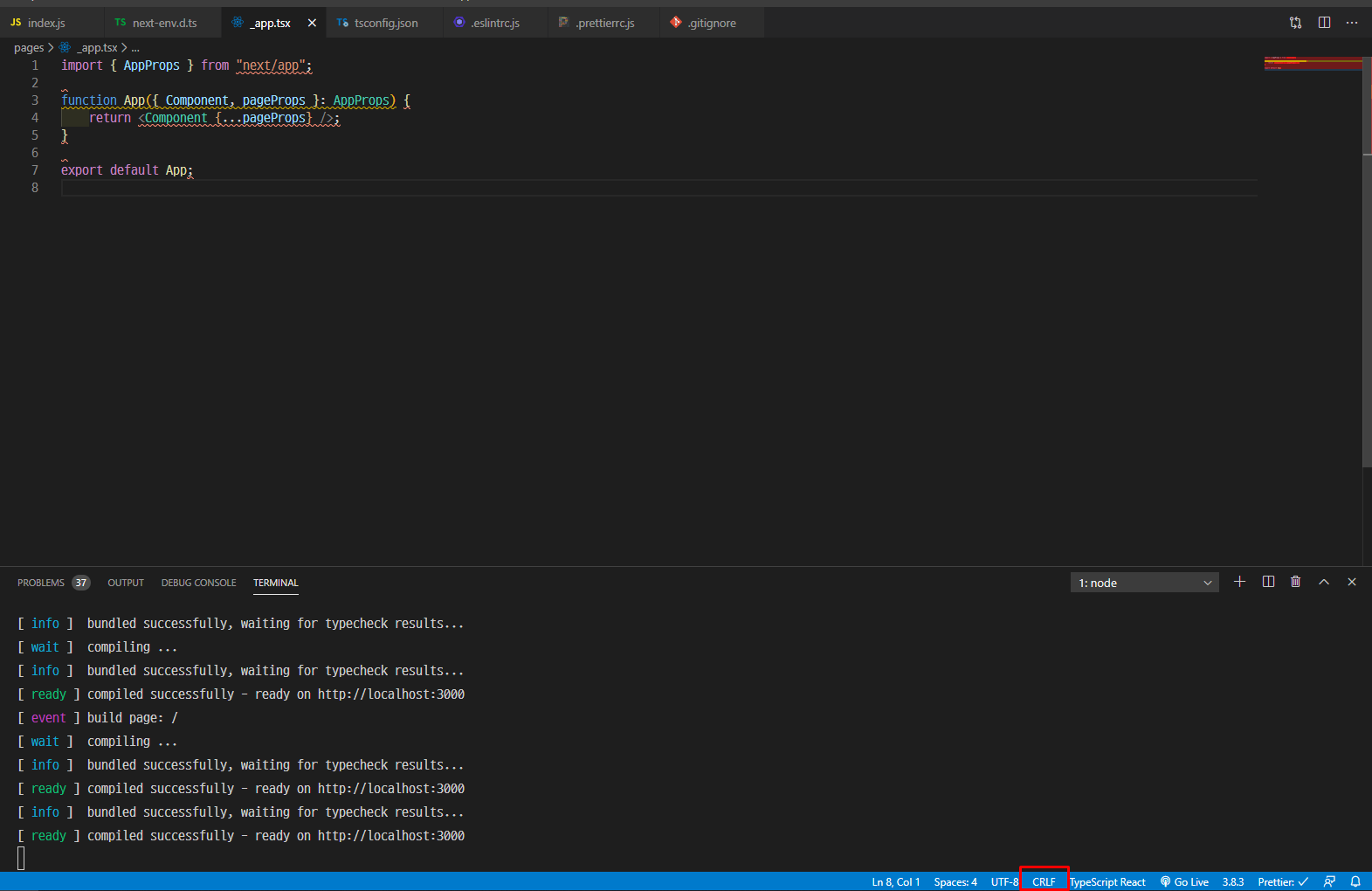
가장 간단한 방법으로는 엔드라인 시퀀스를 변경하는 방법입니다.



사진 순서대로 빨간색으로 체크한 부분을 따라가면 문제가 해결됩니다.
하지만 이러한 End Line Sequnce를 인위적으로 수정하는 방식은 근본적인 해결방법이 아닙니다. 또한 모든 파일의 End Line Sequnce가 CRLF이므로 일일히 변경하는 것도 귀찮습니다.
그러므로 근본적인 원인인 ESLint 자체에서 수정을 해주는 방법으로 문제를 해결해 보겠습니다.
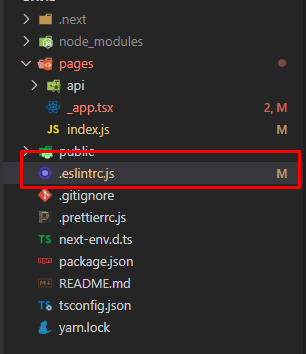
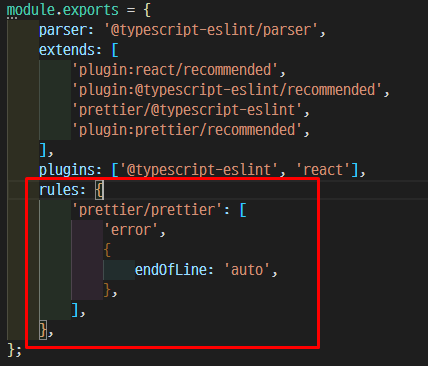
- 먼저 ESLint파일인 .esLint.js 혹은 .eslint.json을 열어줍니다.

- 그 후 아래 사진과 같은 문구를 추가해 줍니다.

rules: {
'prettier/prettier': [
'error',
{
endOfLine: 'auto',
},
],
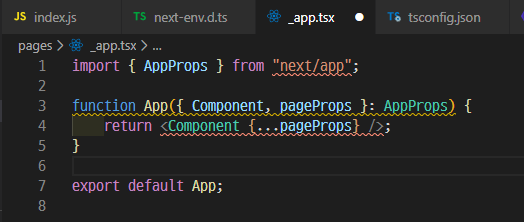
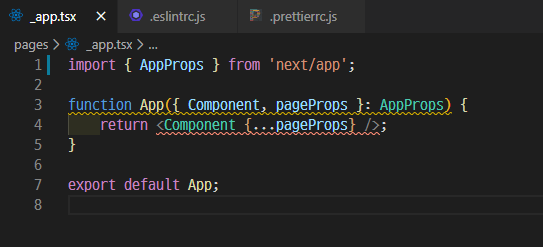
},- 그럼 아래 사진과 같이 문제가 해결이 되는것을 확인할 수 있습니다.

자 이로써 문제를 해결할 수 있었습니다.
만약 문제가 해결되지 않았거나 포스트에 문제가 있다면 댓글을 남겨주시기 바랍니다.
감사합니다.
'프로그래밍 언어 > 웹 프론트엔드' 카테고리의 다른 글
| next.js에서 Cannot find module ".scss" 에러 해결하기 (1) | 2020.05.12 |
|---|---|
| Missing return type on function. (eslint@typescript-eslint/explicit-function-return-type) Warning 해결하기 (0) | 2020.05.11 |
| React에 대해서 알아보도록 합시다.(feat. JQuery) (0) | 2020.03.04 |
| 돔(DOM)과 가상돔(Virtual DOM)에 대해서 알아봅시다. (0) | 2020.03.03 |
| Webpack과 JSDoc을 연동하여 자동화를 시켜봅시다 (0) | 2020.01.22 |
이 글을 공유하기









