타입스크립트는 기본적으로 변수 또는 함수에 리턴 형식을 명시해 주어야 합니다.
그리고 이 Typescript를 React와 같이 사용할 때 함수형 컴포넌트는 React.FC라는 형식을 가지게 됩니다.
import React from 'react';
import { AppProps } from 'next/app';
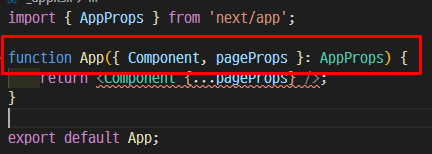
function App({ Component, pageProps }: AppProps): React.FC {
return <Component {...pageProps} />;
}
export default App;
하지만 타입스크립트에서 함수형 컴포넌트 사용시 React.FC를 사용하지 말라는 글(링크)이 있습니다.
그 이유는 defaultProps가 잘 동작하지 않는 경우가 발생할 수 있기 때문입니다.
그래서 저 또한 React.FC를 사용하지 않으려고 합니다.
하지만 만약 ESLint를 사용하고 있다면 아래 사진과 같은 경고가 발생하게 됩니다.

Missing return type on function. (eslint@typescript-eslint/explicit-function-return-type)
이러한 경고는 눈에 거슬리기 때문에 해결해 주는것이 개발자들의 욕구입니다.
그럼 어떻게 해결해야 할까요?
해결 법
해결 방법은 간단합니다.
- 먼저 ESLint파일인 .esLint.js 혹은 .eslint.json을 열어줍니다.

- Rule에 아래 코드를 넣어줍니다.
rules: {
'@typescript-eslint/explicit-function-return-type': 'off',
},- 그리고 다시 코드를 보면 경고가 사라진 것을 확인할 수 있습니다.

자 이로써 문제를 해결할 수 있었습니다.
만약 문제가 해결되지 않았거나 포스트에 문제가 있다면 댓글을 남겨주시기 바랍니다.
감사합니다.
'프로그래밍 언어 > 웹 프론트엔드' 카테고리의 다른 글
| next.js 와 typescript를 끼얹어 보자 (0) | 2020.05.13 |
|---|---|
| next.js에서 Cannot find module ".scss" 에러 해결하기 (1) | 2020.05.12 |
| VSCode에서 발생하는 Delete `␍` eslint (prettier/prettier) 해결방법 (5) | 2020.05.10 |
| React에 대해서 알아보도록 합시다.(feat. JQuery) (0) | 2020.03.04 |
| 돔(DOM)과 가상돔(Virtual DOM)에 대해서 알아봅시다. (0) | 2020.03.03 |
이 글을 공유하기









