next.js에서 Cannot find module ".scss" 에러 해결하기
- 프로그래밍 언어/웹 프론트엔드
- 2020. 5. 12. 08:30
최근 next.js로 웹 페이지를 만들려고 계획중에 있고 프로젝트를 환경을 구성하고 있습니다.
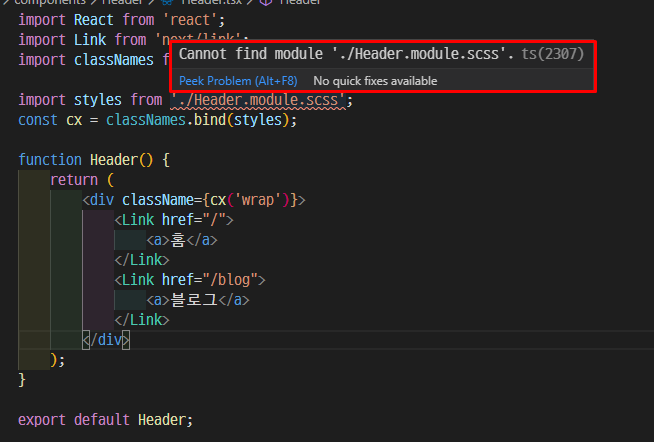
그러던 중에 아래와 같이 scss 모듈을 불러 올 수 없다는 에러가 발생했습니다.
Cannot find module './Header.module.scss'. ts(2307)

*.module.scss 형식의 스타일 모듈을 찾을 수 없다는 오류인데,
이러한 경우 간단한 설정 추가로 문제를 해결할 수 있습니다.
해결법
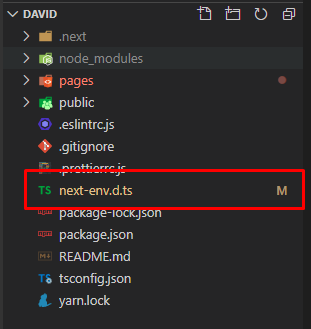
next-env.ts 혹은 next 설정 파일에 들어갑니다.

아래의 코드를 넣어줍니다.
declare module '*.scss' {
const content: { [className: string]: string };
export default content;
}
짜잔! 이제 에러가 사라졌습니다.

자 이로써 문제를 해결할 수 있었습니다.
만약 문제가 해결되지 않았거나 포스트에 문제가 있다면 댓글을 남겨주시기 바랍니다.
감사합니다.
'프로그래밍 언어 > 웹 프론트엔드' 카테고리의 다른 글
| 자바스크립트 익명 함수(anonymous function) 기명 함수(named function)의 차이 (0) | 2020.07.04 |
|---|---|
| next.js 와 typescript를 끼얹어 보자 (0) | 2020.05.13 |
| Missing return type on function. (eslint@typescript-eslint/explicit-function-return-type) Warning 해결하기 (0) | 2020.05.11 |
| VSCode에서 발생하는 Delete `␍` eslint (prettier/prettier) 해결방법 (5) | 2020.05.10 |
| React에 대해서 알아보도록 합시다.(feat. JQuery) (0) | 2020.03.04 |
이 글을 공유하기









