next.js 와 typescript를 끼얹어 보자
- 프로그래밍 언어/웹 프론트엔드
- 2020. 5. 13. 12:00

최근 프론트엔드 생태계는 React, Vue, Angular 이 삼대장이 주류를 이루고 최근 Typescript 또한 각광 받고 있습니다.
저 또한 프론트엔드쪽 일을 자주하는 개발자로써 자연스럽게 이 삼대장 중 React를 자주 접하게 되었고, 최근 Typescript에 관심을 가지게 되었습니다.
하지만 React의 경우 큰 단점이 존재했는데, React는 클라이언트 사이드 렌더링이기 때문에 포털사이트 크롤링 봇들이 React 페이지를 수집하지 못한다는 단점이 존재하고 그로인해 자연스럽게 SEO를 적용할 수 없게 되어졌습니다.
이러한 문제는 서비스를 제공하는 업체한테는 큰 문제이며 심각하게 고민해야 될 문제입니다.
그렇기 때문에 나온게 React에 서버사이드 렌더링을 지원하는 NEXT.JS라는 프레임 워크 입니다.
(NEXT.JS에 대한 자세한 내용은 추 후에 다룰 예정입니다.)
오늘은 이 Next.js와 제가 최근 공부하기 시작한 Typescript를 어떻게 적용하는지를 알아볼 예정입니다.
프로젝트 생성
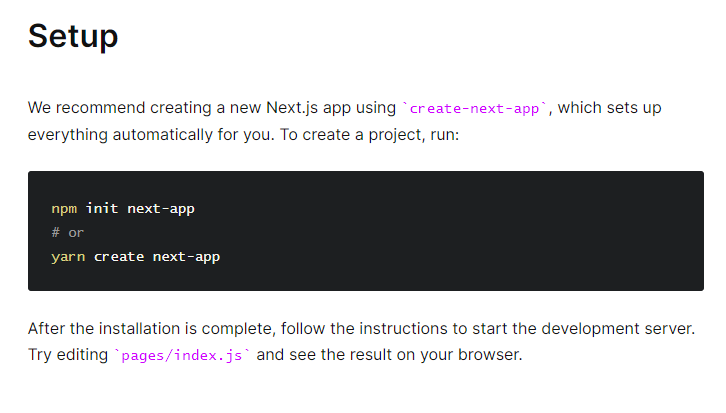
Next.JS는 CREATE-REACT-APP처럼 CREATE-NEXT-APP이라는 좋은 기능을 제공합니다. 또한 NEXT.JS 공식 홈페이지에서는 특별한 이유가 있지 않는 이상 CREATE-NEXT-APP을 추천한다고 적혀 있습니다.

그렇기 때문에 저는 CREATE-NEXT-APP을 사용하도록 하겠습니다.
CMD창을 열어서 원하는 위치로 이동해 아래 명령어를 입력하도록 합시다.
-
NPM의 경우
npm init next-app
-
YARN의 경우
yarn create next-app
-
따로 폴더를 만들어서 프로젝트를 생성하지 않고 현 위치에 프로젝트를 구성하고 싶을 경우
yarn create next-app .
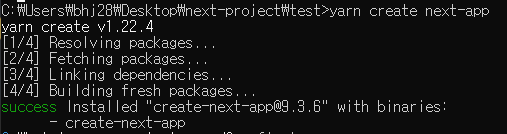
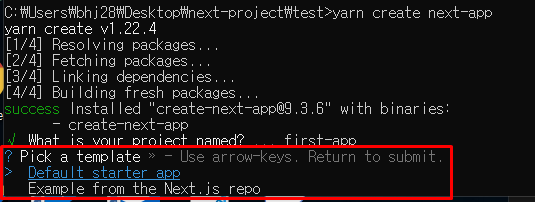
그럼 아래 사진과 프로세스 진행이 시작됩니다.

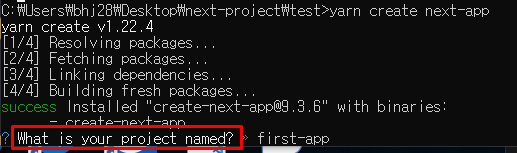
그리고 조금만 기다리면 프로젝트의 이름을 정하라고 합니다.

저는 first-app이라고 정하도록 하겠습니다.
그 후 프로젝트 템플릿을 설정할 것이냐고 물어보게 되는데

특별히 예시 템플릿을 사용할 일이 없다면 그냥 Default starter app 으로 사용하시면 되십니다.
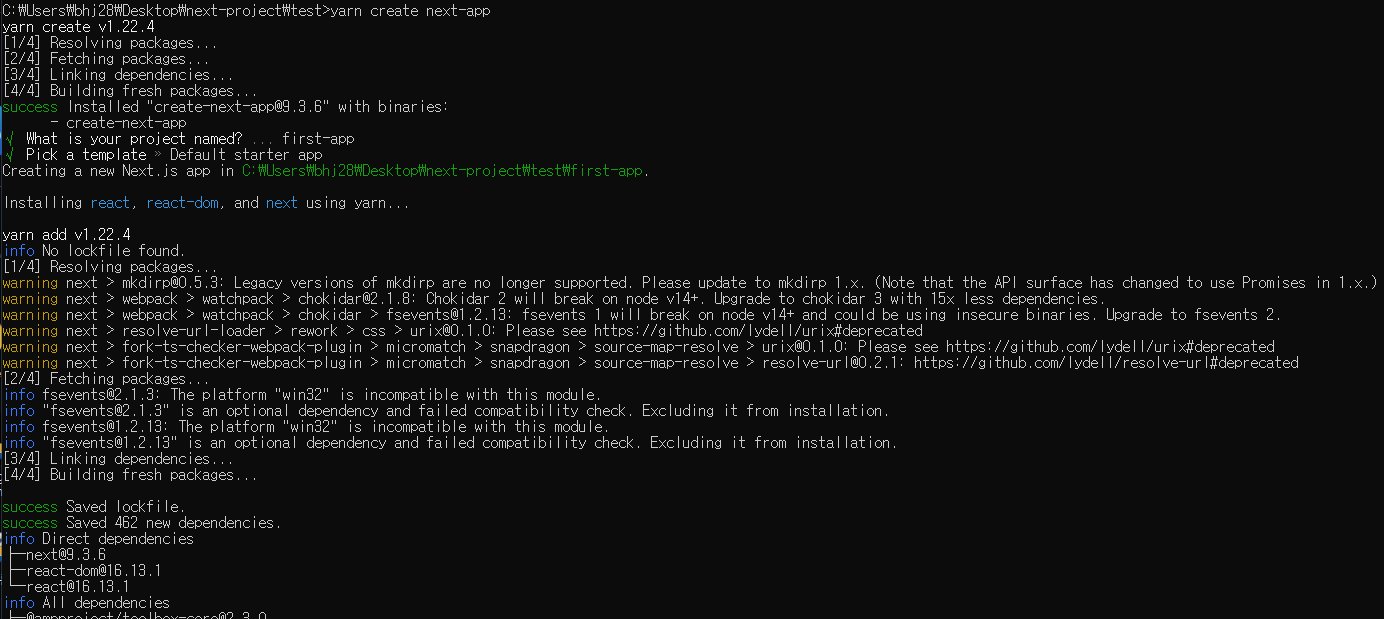
그러면 프로젝트 구성이 진행되다가 마지막에 아래 사진과 같이 완료 되었다고 표시가 뜨게 됩니다.


이것으로 프로젝트 구성은 다 완료 된 것 입니다.
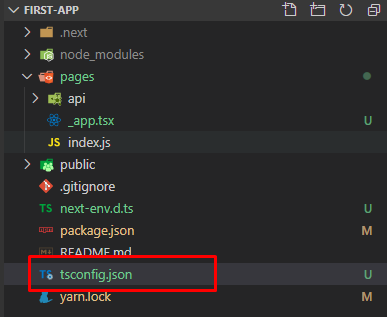
그럼 Visual Studio Code로 한번 프로젝트를 봐 볼 까요?

와우 디폴트 프로젝트가 생성 되었습니다. 그럼 한번 실행시켜 보겠습니다.
Visual Studio Code 터미널에서 아래 코드를 입력해 주세요
-
NPM의 경우
npm run dev
-
YARN의 경우
yarn dev그 후 해당 주소 http://localhost:3000/ 로 들어가게 되면,
그럼 아래 사진과 같은 결과물을 볼 수 있습니다.

축하합니다 기본 NEXT 프로젝트 생성을 완료 했습니다.
이제 Typescript를 적용해 보도록 하겠습니다.
Next.js에 Typescript 끼얹기
자 이제 기본적인 NEXT 프로젝트 구성은 다 완료 하였습니다.
이제 Typescript를 적용해 볼까요?
벌써부터 걱정마세요 생각외로 간단합니다.
먼저 next가 추천하는 tsconfig 세팅을 사용하기 위해, 프로젝트 루트 디렉토리에 next-env.d.ts 파일을 생성해 줍니다.
(만약 추천 세팅을 사용하기 싫다면 next-env.d.ts대신 tsconfig.json을 생성해 줍니다.)

그 후 아래 패키지를 설치해 줍니다.
-
NPM을 사용할 경우
npm install --save-dev typescript @types/react @types/node
-
YARN을 사용할 경우
yarn add --dev typescript @types/react @types/node
자 이것으로 우리는 NEXT에 Typescript를 적용하였습니다.
어때요 간단하죠??
그럼 잘 적용했는지 테스트 해 볼까요?
NEXT + Typescript 적용 확인하기
프로젝트 루트 디렉토리에 있는 pages 폴더 안에 _app.tsx라는 파일을 생성해 준 후, 아래 코드를 삽입해 줍니다.
// pages/_app.tsx
import { AppProps } from 'next/app'
function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
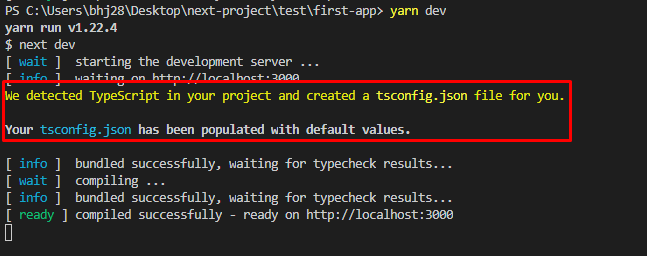
export default App그 후 프로젝트를 실행 시켰던 터미널에서 프로젝트 실행을 중지시키고 다시 실행시켜 주세요



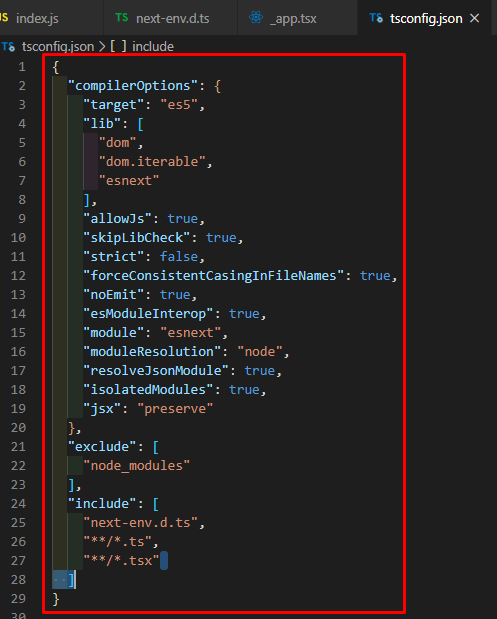
그럼 터미널에서 tsconfig.json을 자동으로 생성해 주고,
자동으로 setting까지 다 해줍니다.
그리고 다시한번 해당 주소 http://localhost:3000/ 로 들어가게 되면,
next.js가 정상적으로 실행 시켜지게 되는것을 확인할 수 있습니다.
이제 index.js도 index.tsx로 변경시켜 볼까요?
기존 pages 디렉토리에 있는 index.js를 index.tsx로 변경하고 아래 코드를 입력해 주세요
// pages/index.tsx
import React, { useState } from "react";
import Head from "next/head";
export default function Home() {
const [text, setText] = useState<string>("자바스크립트");
setTimeout(() => {
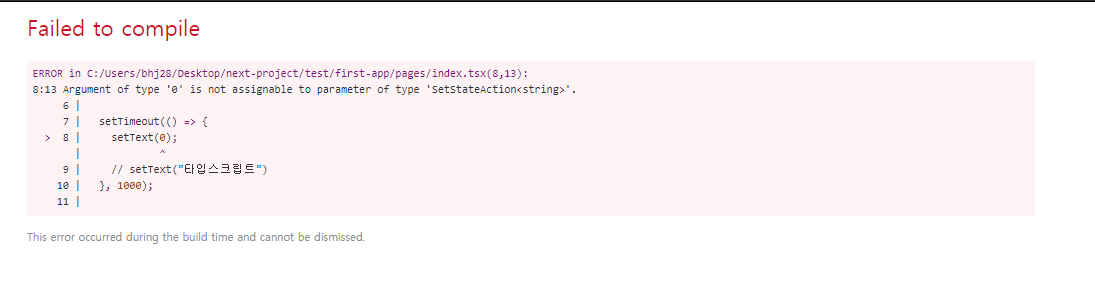
setText(0)
// setText("타입스크립트")
}, 1000)
return (
<div className="container">
<div>
<span>{text} 적용 완료</span>
</div>
</div>
);
}
어떠나요? 실행이 잘 안되죠?

왜냐면 string으로 지정해 둔 변수에 숫자를 넣었기 때문에 안되는 것 입니다.
그럼 저 소스를 다시 아래 소스와 같이 변경해 줍니다.
// pages/index.tsx
import React, { useState } from "react";
import Head from "next/head";
export default function Home() {
const [text, setText] = useState<string>("자바스크립트");
setTimeout(() => {
// 이 부분 주석
// setText(0);
// 이 부분 주석 해제
setText("타입스크립트");
}, 1000);
return (
<div className="container">
<div>
<span>{text} 적용 완료</span>
</div>
</div>
);
}
이제 제대로 동작사는게 보이시나요?

마무리
축하합니다.
이제 Typescript를 사용할 수 있게 되었습니다.
이제 여러분이 원하는 대로 Typescript를 적용해 나가면서 프로젝트를 진행하실수 있습니다.
만약 포스트에 문제가 있거나 모르는 것이 있다면 댓글을 남겨주시기 바랍니다.
감사합니다.
'프로그래밍 언어 > 웹 프론트엔드' 카테고리의 다른 글
| 자바스크립트 호이스팅(Hoisting)이란? (2) | 2020.07.05 |
|---|---|
| 자바스크립트 익명 함수(anonymous function) 기명 함수(named function)의 차이 (0) | 2020.07.04 |
| next.js에서 Cannot find module ".scss" 에러 해결하기 (1) | 2020.05.12 |
| Missing return type on function. (eslint@typescript-eslint/explicit-function-return-type) Warning 해결하기 (0) | 2020.05.11 |
| VSCode에서 발생하는 Delete `␍` eslint (prettier/prettier) 해결방법 (5) | 2020.05.10 |
이 글을 공유하기









