자바스크립트 호이스팅(Hoisting)이란?
- 프로그래밍 언어/웹 프론트엔드
- 2020. 7. 5. 23:16
함께보면 좋은 글

오늘은 자바스크립트에 호이스팅(Hoisting)에 대해서 알아보도록 하겠습니다. 사실 이 호이스팅이란 ECMA 2016 이상 부터는 let과 const를 권장해서 사실 변수 호이스팅이 크게 의미는 없습니다. 하지만 함수는 아직 이 호이스팅이라는 개념이 적용되고, 자바스크립트를 주로 사용하는 회사에서 면접 질문으로 자주 나오는 개념이기 때문에 알아둬서 나쁠거 없는 개념이라고 생각합니다. 사실 그렇게 어렵지도 않습니다....ㅎ
그럼 한번 알아보도록 할까요?

호이스팅(Hoisting)이란?
호이스팅(Hoisting)은 사전적 의미로 끌어 올리기 라는 의미를 가지고 있는 단어이며, 실제로 하는 일도 사전적 의미와 동일합니다. 모든 선언(var, function)들을 어느 위치에 호출하던지 간에 자바스크립트(Javascript)는 그 선언들을 맨 위로 끌어올립니다.
변수에서의 호이스팅(Hoisting)
먼저 변수 선언은 ECMA 2016 이전과 이후로 나뉘어 집니다. 왜냐하면 ECMA 2016이전에는 var를 많이 사용하였고 ECMA 2016 이후로는 let과 const를 사용하였기 때문입니다. 그럼 이 var와 let, const를 사용하여 호이스팅에 대해서 알아보도록 하겠습니다.

소스를 한번 보겠습니다.
var로 선언된 변수는 undefined가 출력되고 let과 const는 에러가 발생하게 되어 catch로 빠지게 됩니다.
왜 이런 현상이 발생할 까요?

위 사진을 보면 var hoi1 이라는 변수가 try 위로 화살표 표시가 되어 있죠? 즉, var hoi1이라는 변수는 호이스팅이 발생하여 자바스크립트가 미리 hoi1이라는 메모리를 자바스크립트 최 상단에 만들어 놓게 되는것 입니다. 그래서 console.log(hoi1)이 hoi1이라는 메모리를 접근할 수 있고 undefined를 출력할 수 있는것 입니다.
그럼 왜 let과 const는 호이스팅이 발생하지 않아 에러가 발생했을 까요?
var는 전역적으로 사용되어지는 변수이지만 let과 const는 기본적으로 정의 된 블록 내에서만 유효한 변수라서 그렇습니다.
그렇기 때문에 let과 const는 호이스팅이 발생하지 않아 let, const 변수를 이전에 호출하면 에러가 발생합니다.
사실, 이건 비밀이지만... let과 const는 호이스팅이 발생하긴 합니다...
하지만 이번 포스팅에선 따로 다루지 않겠습니다.
만약 궁금하시면 링크를 통해 확인해주세요 ^,,,,,,^

함수에서의 호이스팅(Hoisting)
자 그럼 이제 함수에서의 호이스팅을 한번 알아보도록 하겠습니다.
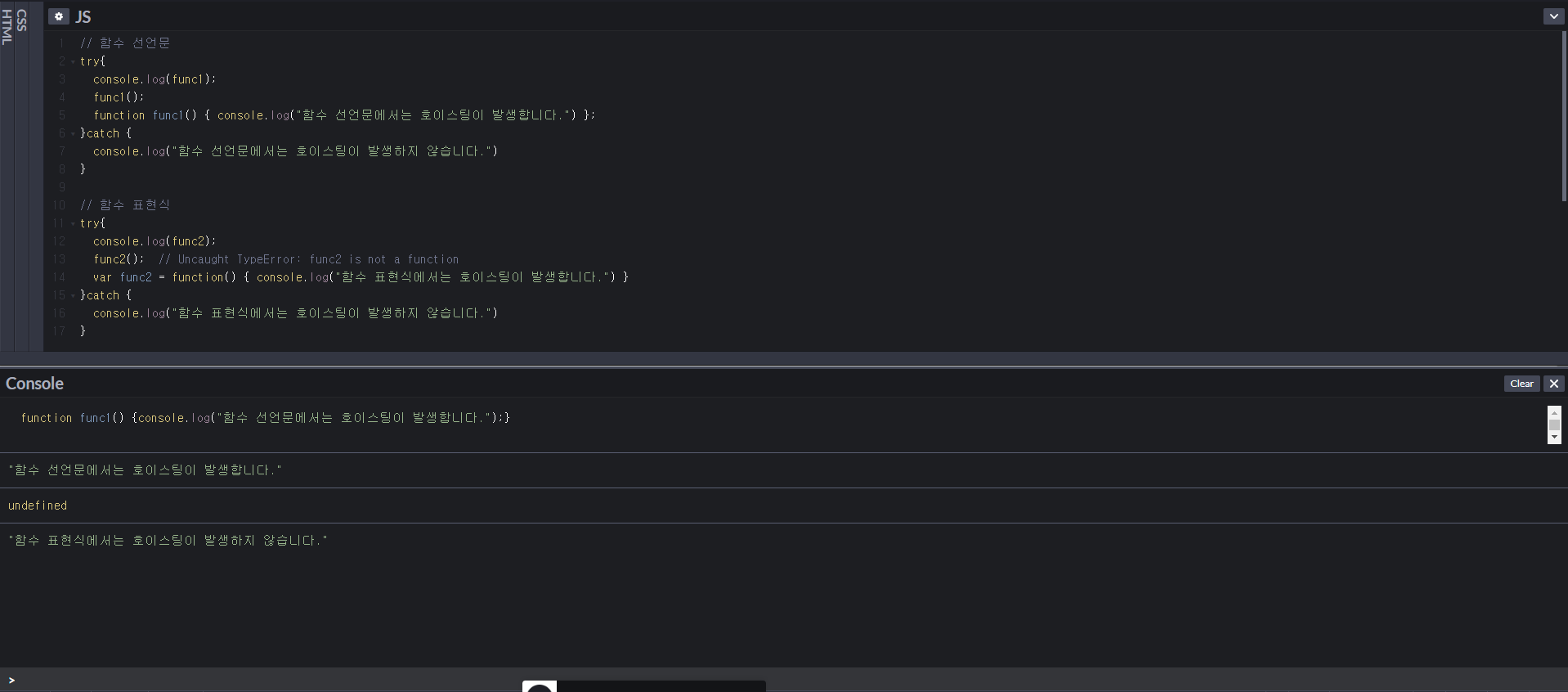
자바스크립트에서는 함수 선언식과 함수 표현식이라는 두가지의 함수 선언이 가능합니다. 하지만 함수 선언식은 호이스팅이 발생되고 함수 표현식은 호이스팅이 발생되지 않습니다. 먼저 소스를 한번 봐 볼까요?

위 예제에서 볼 수 있듯이
함수 선언문은 호이스팅이 발생하여 실행이 되는것을 확인할 수 있습니다.
하지만 함수 표현식에서는 실행이 되지 않고 에러가 발생하여 catch로 빠지게 됩니다.
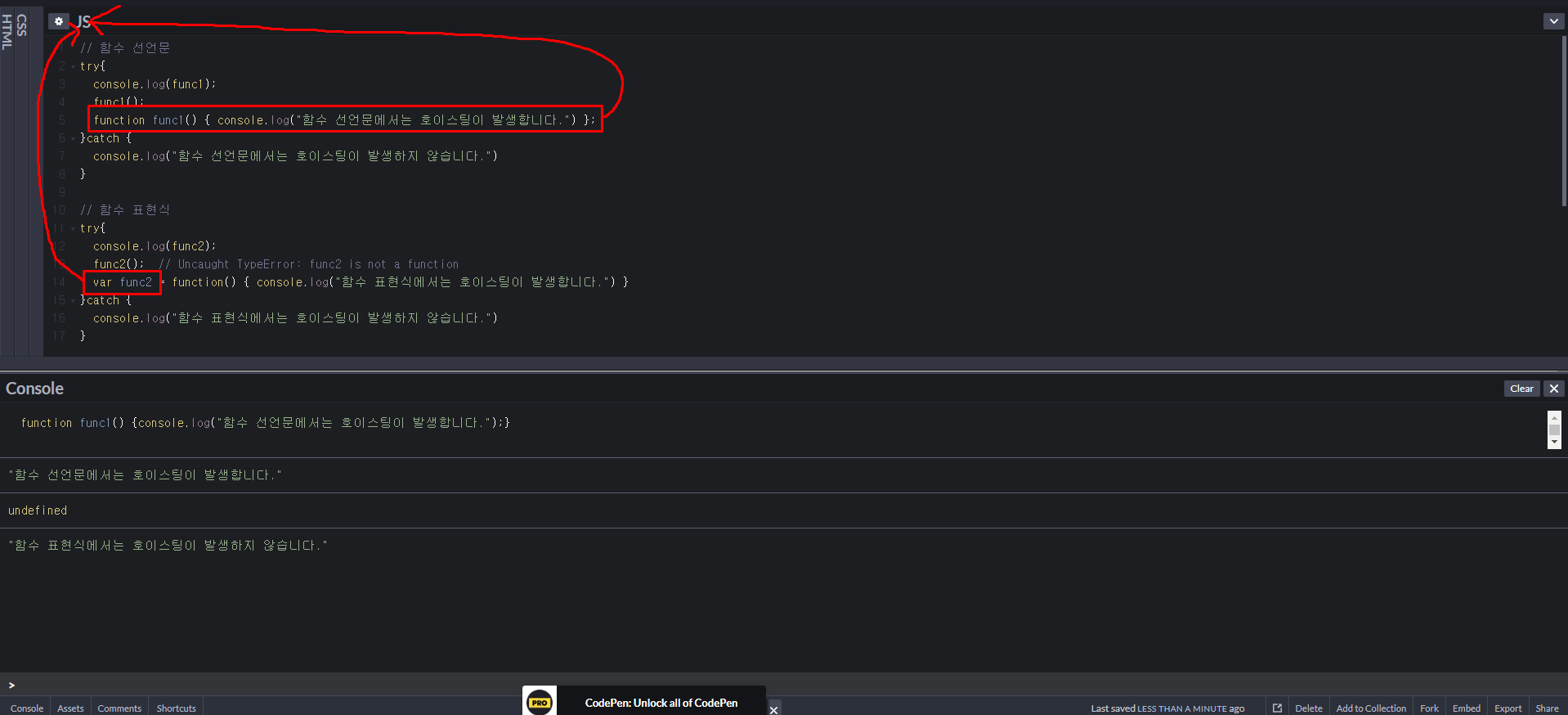
왜 이런 현상이 발생할까요?

자 사진을 보면 금방 이해하실수 있습니다.
함수 선언문은 이름에서 알 수 있다시피 함수를 미리 선언해 놓는 것 이므로 함수가 호이스팅 되어 자바스크립트 최 상단에 올라가게 됩니다.
하지만 함수 표현식인 var func2는 그저 변수에 함수를 담는 것 이므로 자바스크립트는 var func2에 대한 변수 메모리만 만들어 놓게 되는것 입니다.
그래서 console.log(func2)는 위 변수 호이스팅 처럼 undfined가 출력되는것이고 console.log(func1)은 함수 자체가 출력되는 것 입니다.
호이스팅(Hoisting)에 우선순위
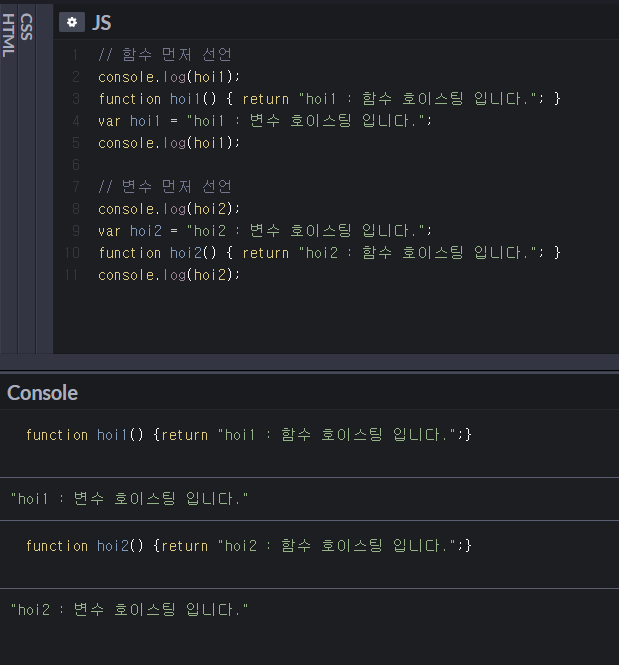
이 호이스팅도 우선순위가 존재합니다. 먼저 소스를 봐보도록 하겠습니다.

자 같은 이름의 변수와 함수를 순서를 바꿔서 선언했을 때 변수를 먼저 선언하든 함수를 먼저 선언하든 함수 호이스팅이 먼저 발생하게 됩니다. 그 후 변수를 만나 변수에 데이터를 넣는 것 입니다.
변수 선언 > 함수 선언문
즉, 다시 말해서 우선 순위가 위와 같이 변수 선언 보다 함수 선언이 느린것 입니다. 변수 선언이 더 빠르기 때문에 먼저 호이스팅 되고 함수가 그것을 덮어 씌우는 것 이지요
그 후 선언 이후에 실행되는 변수의 값들이 덮어 씌워져 문자열이 출력되게 됩니다.
어때요? 잘 이해가 가시나요?
마무리
오늘은 호이스팅에 대해서 알아보았습니다.
만약 포스트에 문제가 있거나 틀린부분이 있다면 댓글을 남겨주시기 바랍니다.
감사합니다.
'프로그래밍 언어 > 웹 프론트엔드' 카테고리의 다른 글
| 자바스크립트 "==" 과 "==="에 대해서 알아보자 (0) | 2020.08.11 |
|---|---|
| TDZ(Temporal Dead Zone)이란? (5) | 2020.07.19 |
| 자바스크립트 익명 함수(anonymous function) 기명 함수(named function)의 차이 (0) | 2020.07.04 |
| next.js 와 typescript를 끼얹어 보자 (0) | 2020.05.13 |
| next.js에서 Cannot find module ".scss" 에러 해결하기 (1) | 2020.05.12 |
이 글을 공유하기









