자바스크립트 "==" 과 "==="에 대해서 알아보자
- 프로그래밍 언어/웹 프론트엔드
- 2020. 8. 11. 02:38

Javascript를 공부하다 보면 == 과 ===이라는 연산자를 종종 보게 됩니다.
이 연산자는 A와 B를 비교하는 연산자 인데,
다른 언어들과는 다르게 자바스크립트는 ==이 존재하고 ===이 존재합니다.
왜 자바스크립트는 이 두개의 연산자를 넣어두었을까요?
오늘은 "==" 과 "==="에 대해서 알아보도록 하겠습니다.

동등 연산자 ( == : Equal Operator )
해당 연산자는 비교 연산자로 "A == B" 와 같은 형식으로 A와 B를 비교합니다.
해당 연산자는 각 A와 B의 자료형이 같지 않아도 같아지도록 변환한 후 엄격 비교를 수행하는 역할을 합니다.
만약 각 A, B가 모두 객체라면 이 A와 B가 같은 내부 참조를 바라보고 있는지를 체크합니다.
기본데이터 타입(Primitive DataType) 동등 비교
자 우리는 동등연산자의 이론적인 내용을 보았습니다.
이 이론에서 기본데이터 타입을 동등연산자로 비교를 할때 가장 중요한 내용은 "자료형이 같이 않아도 같아지도록 변환한 후 엄격 비교 수행" 입니다.
아직 잘 모르시겠다면, 백문이 불여일소스!!!
소스를 한번 보면서 알아볼까요?
위 소스에서 알 수 있듯이
문자열로 되어져있는 "1" 혹은 "0" 같은 데이터와 숫자 1과 0 데이터가 같다는 것을 알 수 있습니다.
왜 그럴까요?
아까 위에서 말씀 드렸다시피,
동등 연산자 같은 경우는 자료형이 같지 않아도 자료형이 같아지도록 변환한 후
엄격비교를 수행하는 연산자 입니다.
그렇기 때문에 데이터 타입이 달라도 true가 뜰 수 있는 이유입니다.
하지만 '1 == "true"', '0 == "false"' 같이 문자열이 값과 다른경우는 false가 뜨게 됩니다.
그러면 문자열 true를 숫자로 변경하면 1과 같다고 생각하는 분들이 많을겁니다.
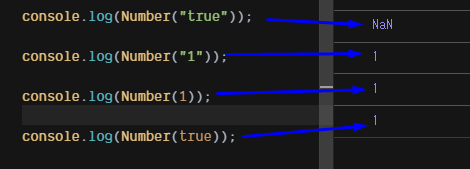
하지만 같지 않습니다. 아래사진을 먼저 볼까요?

위에 대한 해답은 이 사진으로 해결이 가능할 것 같습니다.
1 == NaN이 같을 순 없죠
(사실 NaN은 어떠한 값과도 같을수 없습니다. 해당 부분은 아래에서 다시 설명 드리겠습니다)
참조데이터 타입(Reference DataType) 동등 비교
저희는 기본 데이터타입에서의 동등비교를 알아보았습니다.
이제는 참조 데이터타입의 동등비교를 알아보도록 하겠습니다.
이 참조데이터 타입에서 중요한 내용은 "같은 내부 참조를 바라보고 있는지를 체크"라는 문구입니다.
참조데이터 타입은 기본적으로 특정 메모리를 참조합니다.
만약 C언어를 공부하셨던 분이시라면, 포인터 주소로 생각하시면 편하십니다.
아직 이해가 잘 안갈꺼라고 생각합니다.
소스를 한번 보도록 하죠.
위 소스를 보면 각 객체와 배열 함수들을 초기화 하고 초기화한 데이터의 동등 비교를 수행합니다.
이 참조 데이터타입 동등 비교는 기본 데이터타입에 비해 비교적 간단합니다.
그냥 메모리 참조가 같은지 아닌지를 판단하면 되기 때문입니다.
그래서 같은 데이터 값을 가지고 있는 a와 b를 d와 e, g와 h는 false가 나오고
a가 참조하는 메모리를 c가 카피한 후 a == c를 실행했을 때 true가 나옵니다.
일치 연산자 ( === : Strict Equal Operator )
이 일치 연산자는 위의 동등 연산자처럼 형변환을 해서 같은지까지 확인하지 않습니다.
그냥 자료형 변환없이 비교 대상이 엄격한 기준으로 같은지를 비교하기 때문입니다.
물론 위 내용은 기본 데이터타입에 적용되는 이야기 이며
참조 데이터타입 같은 경우는 동등연산자와 일치연산자 둘다 결과는 같습니다.
예제를 한번 보도록 하겠습니다.
이 일치 연산자는 크게 어렵지 않아 기본데이터 타입과 참조 데이터타입을 같이 사용해 보았습니다.
어떠신가요? 잘 이해가 되시나요?
기본 데이터 타입 같은 경우는 값은 물론이고 데이터 타입까지 맞아야만 true를 반환해 줍니다.
하지만 데이터 타입이 틀린경우는 가차없이 false를 반환하죠
참조 데이터 타입은 위 동등 데이터와 같이 참조 메모리의 위치가 같은지를 체크하기 때문에 동등연산자와 같은 결과를 반환합니다.
동등연산자 vs 일치연산자 차이
자 여기까지 따라오셨으면 이 동등연산자와 일치연산자의 차이를 어느정도 알 수 있을것입니다.
그럼 한번 정리해 보도록 하겠습니다.

동등연산자 ( == : Equal Operator )
-
비교데이터의 타입을 같은 타입으로 강제 변환하여 값을 비교하는 연산자
일치 연산자 ( === : Strict Equal Operator)
-
비교데이터의 타입과 값이 맞는지를 비교하는 연산자
NaN(Not a Number)은 어떠한 데이터와도 비교를 할 수 없다!!!
맞습니다. 말 그대로 NaN(Not a Number)은 어떠한 데이터와도 비교할 수 없는 값 입니다.
심지어 NaN == NaN 이 두개도 false로 나오게 됩니다.
사실 왜 이렇게 되는지는 아직 정확히 잘 모르겠다.
그래도 찾아본 것을 설명하자면
컴퓨너 연산에서 NaN은 부동 소수점 연산에서 사용되는에 부동 소수점 숫자에 대한 IEEE 754 규격은 NaNs이 같지 않기 때문이라고 합니다.
(이게 정확한지는 나도 잘... 아시는 분 있으면 알려줘요 ㅠㅠ)
마무리
오늘은 동등연산자와 일치연산자에 대해서 알아보았습니다.
사실 실무에선 동등연산자보단 일치연산자를 많이 사용합니다.
왜냐하면 유지보수하기도 좋고, 코드의 직관성을 높여주는 등 다양한 이점이 있기 때문입니다.
그래서 자바스크립트에서도 일치연산자를 사용하는것을 권장합니다.
그렇기 때문에 이 글을 보는 개발자 분들도 동등연산자 보단 일치 연산자를 쓰시길 권장 드리며,
어느정도 동등연산자와 일치연산자의 차이는 알아두면 좋기 때문에 이 포스팅을 훑어본다는 느낌으로 보시길 바랍니다.
만약 포스트에 문제가 있거나 틀린부분이 있다면 댓글을 남겨주시기 바랍니다.
감사합니다.
'프로그래밍 언어 > 웹 프론트엔드' 카테고리의 다른 글
| javascript Dom 로드 시 실행되는 이벤트 (0) | 2020.09.17 |
|---|---|
| 자바스크립트의 메모리 관리 (0) | 2020.09.02 |
| TDZ(Temporal Dead Zone)이란? (5) | 2020.07.19 |
| 자바스크립트 호이스팅(Hoisting)이란? (2) | 2020.07.05 |
| 자바스크립트 익명 함수(anonymous function) 기명 함수(named function)의 차이 (0) | 2020.07.04 |
이 글을 공유하기









