FEConf 2022 참석 후기
- 라이프 로그
- 2022. 10. 9. 02:40
여는 글


2022년 10월 08일 토요일
FEConf 2022를 다녀왔습니다.
컨퍼런스를 다녀왔으면 후기를 써야하는것이 인지상정!
후기를 작성하도록 하겠습니다.
Let's get it!
FEConf 2022 그리고 그 치열한 티켓팅




2022년 코로나 시기에 참석하는 두번째 오프라인 컨퍼런스 FEConf2022!
처음 세션 리스트를 볼 때 아 이건 꼭 참석해야겠다는 생각이 들었습니다.
그리고 운이 좋게도 티켓팅에 성공했습니다.
하지만, 아쉽게도 같이 가기로 한 회사 동료들은 티켓팅에 실패해 이번엔 저 혼자 다녀오게 되었습니다.
(외로운 컨퍼런스….)
FEConf 2022 세션 및 참여한 세션
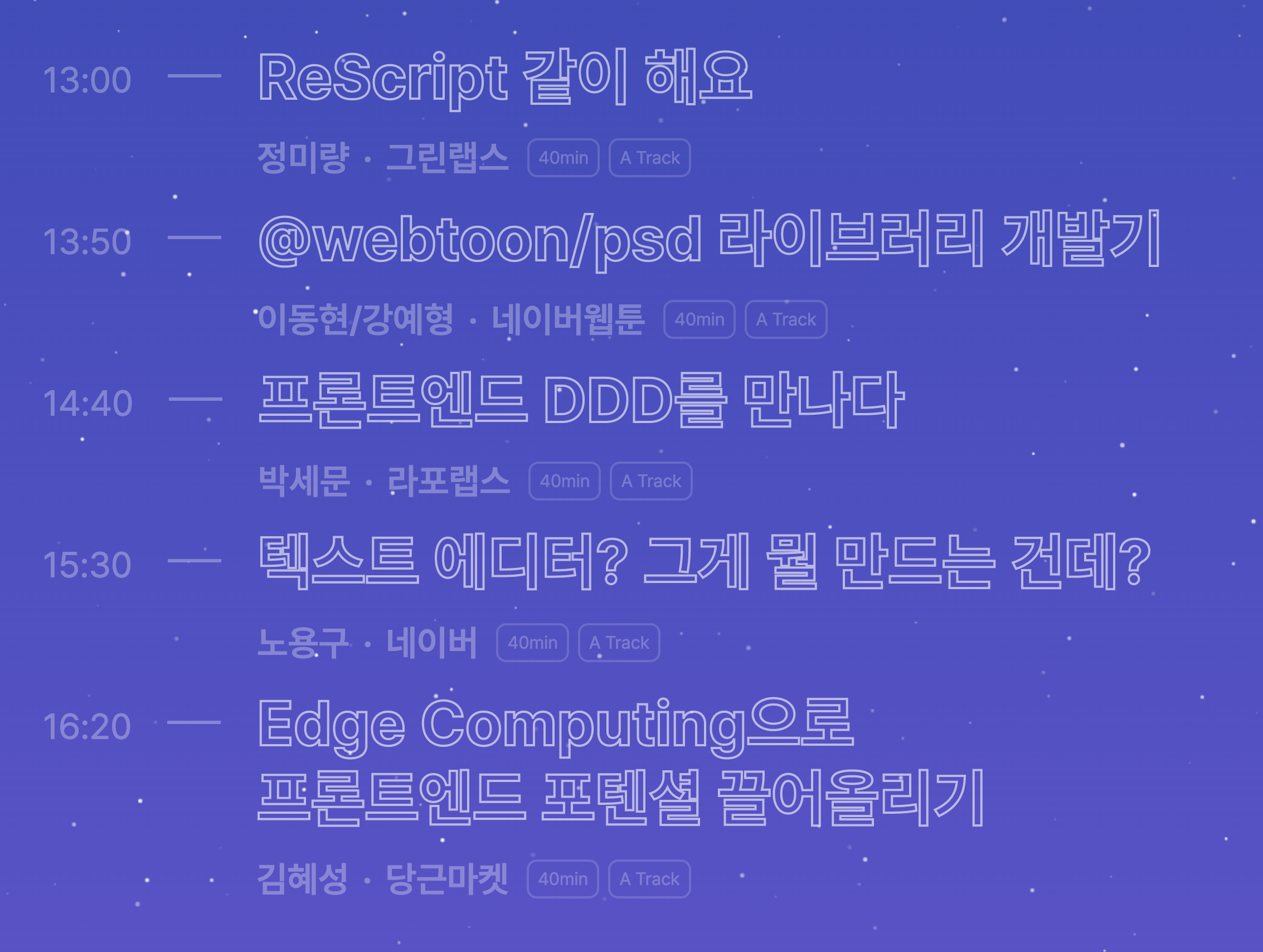
A Track

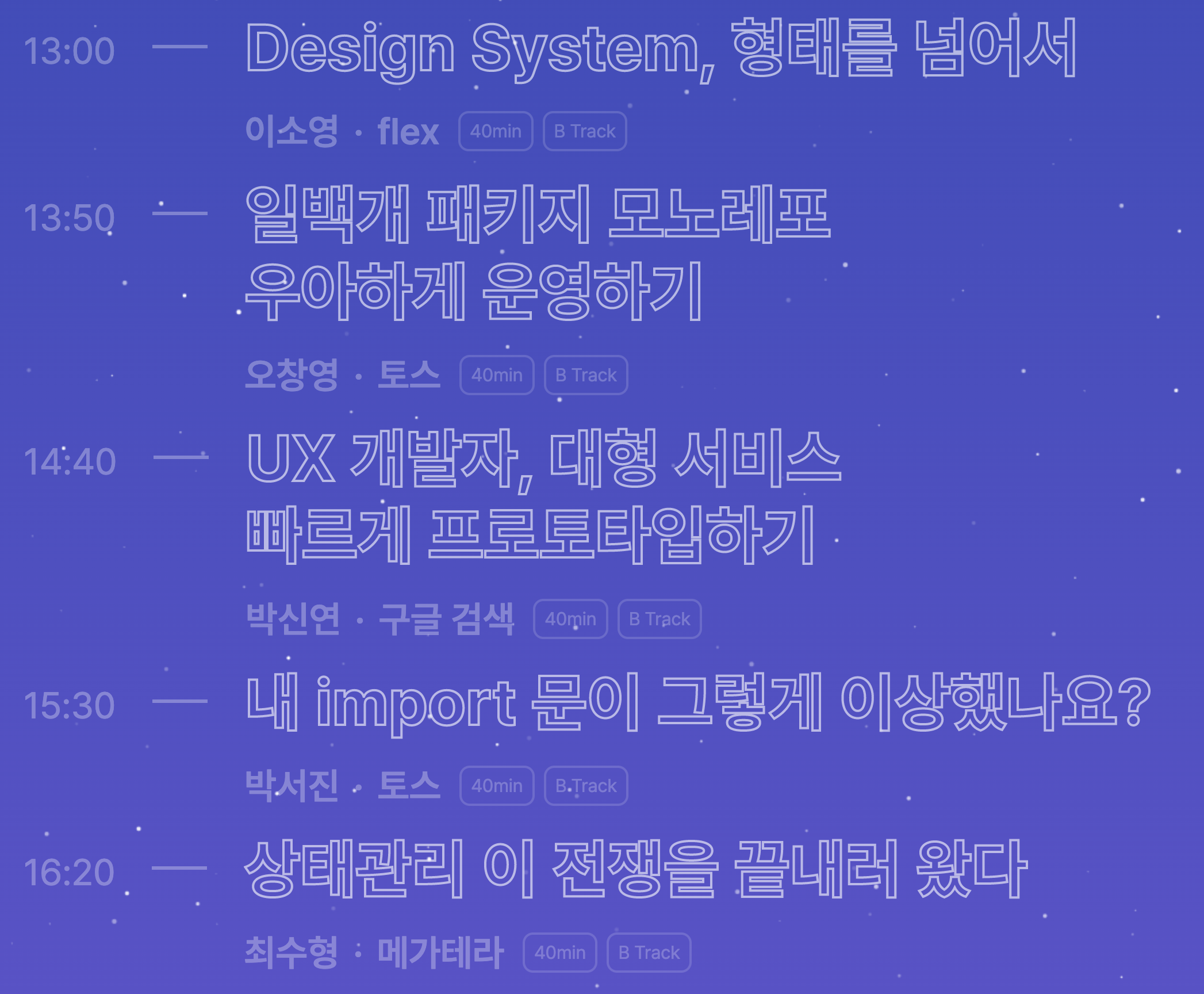
B Track

FEConf는 총 2트랙(A track, B track)으로 구성되어져 있었습니다.
이 두 트랙 중 마음에 드는 세션에 참여하여 듣는데 저는 아래와 같은 트랙을 들었습니다.
- Design System, 형태를 넘어서
- 이소영(flex)
- @webtoon/psd 라이브러리 개발기
- 이동현(네이버웹툰)/강예형(네이버웹툰)
- 프론트엔드 DDD를 만나다
- 박세문(라포랩스)
- 텍스트 에디터? 그게 뭘 만드는 건데?
- 노용구(네이버)
- Edge Computing으로 프론트엔드 포텐셜 끌어올리기
- 김혜성(당근마켓)
그럼 간단한 회고에 들어가보겠습니다.
Design System, 형태를 넘어서




사내에서 디자인 시스템을 개발한다고 하면 한번쯤은 고민했던 커스텀의 다양성을 플렉슬은 어떻게 해결해 나갔는지에 대한 이야기를 담은 세션이었습니다.
내용
- 디자인 시스템의 주요목표는 개발 및 디자인의 효율화를 높이기 위함
- 하지만, 디자인 시스템은 곧 커스텀의 제약을 둔다는 의미임
- 커스텀의 제약을 줌 으로써 효율화는 증대가 되지만, 기능을 추가할 경우 복잡성이 증가할 수 있음
- 디자인 시스템의 복잡성이 증가할수록 디자인시스템의 코드와 성능의 병목이 발생할 수 있음
- if-else, if-else….
- 디자인 시스템을 4가지의 요소로 분리
- 형태(기본 스타일)
- 기능
- 점근성
- 커스텀
- 플렉슬의 리니어 디자인 시스템의 원칙
- 기능은 형태와 독립적으로 구성
- 체크박스와 라디오 버튼 같은 경우 형태만 다를 뿐 기능은 같을 수 밖에 없다.
- 이런 경우는 트리거 컴포넌트를 이용해서 비즈니스 로직과 컴포넌트를 분리하여 사용한다.
- 시스템에서 기본적으로 정의한 기본 동작을 보장한다
- 기본 기능의 추가는 신중하게 정해야 한다.
- 기본 기능이 적을 경우
- 파편화 발생
- 기본 기능이 많을 경우
- 병목 발생
- 컴포넌트의 기본 기능이 아닌것은 정의하지 않는다.
- 구체적인 타입을 정의 하지 말고 넓게 가져가자
- 완성형을 지향하지 말고 조합형을 지향하자
- 최소한의 제약만 가진다
- 자유로운 커스텀 영역이 존재할 수 있다
- 기능은 형태와 독립적으로 구성
- 그러나 이러한 방식은 결국 잦은 반복을 발생하고 피로도가 증가하게 된다.
- 플렉슬은 이러한 경우 확장성으로 빼고 패키지 형태로 제공하도록 하고 있다.
좋았던 점
- 다저안 시스템을 개발할 때 한번쯤 고민하게 되는 커스텀에 대한 문제점을 플렉슬에서는 어떻게 처리하고 있는지 잘 알 수 있었음
- 디자인 시스템을 단순한 컴포넌트 모음집이 아닌 다양한 관점에서 볼 수 있는 세션이었음
- 플렉슬의 리니어 디자인 시스템이 어떻게 구현되어 있고 사용되어지고 있는지를 코드로 쉽게 볼 수 있었음
아쉬웠던 점
- 플렉슬의 리니어 디자인 시스템이 어떻게 확장성을 제공하고 있는지 알 수 있는 내용이 없어서 아쉬웠음
후기
현재 제가 다니고 있는 회사에서도 컴포넌트를 어떻게 개발하고 이것들의 재사용성의 대해서 고민을 많이하고 있는 와중에 듣게된 유용한 세션이었습니다.
특히 디자인 시스템을 개발할 때 많은 고민을 거쳐서 현재까지 왔다는것을 알 수 있었습니다.
(무려 버전이 3.0이라고 하셨음…)
사내에는 아직 디자인 시스템을 도입할 여건은 안되지만,
현재 개발되어진 컴포넌트들을 대상으로 오늘 알았던 내용을 적용해 볼 수도 있지 않을까?
라는 생각을 가지게 만드는 세션이었습니다.
@webtoon/psd 라이브러리 개발기








포토샵 파일을 분석하고 이것을 파싱하여 웹 브라우저에서 볼 수 있도록 도와주는 @webtoon/psd라는 라이브러리를 개발한 내용을 공유하는 세션입니다.
내용
- 네이버 웹툰에서 활동하는 작가분들이 psd 파일을 올릴 경우 파일 내용을 미리볼 수 있는 기능이 필요
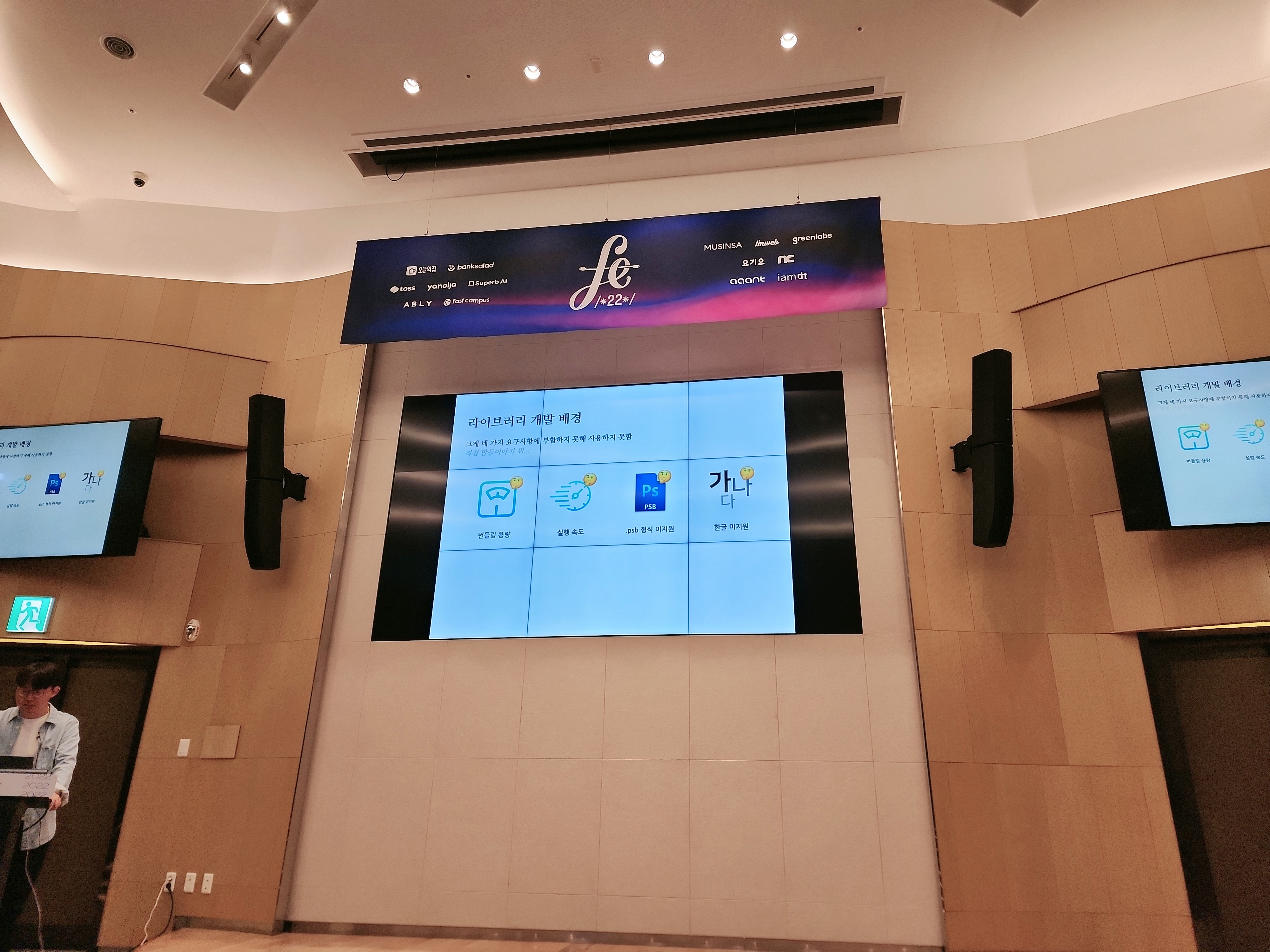
- psd.js라는 패키지가 존재하지만, 이 패키지는 1메가가 넘는 사이즈이며, 속도도 상당히 느렸음, 심지어 psb(대용량 포토샵 파일) 및 한글 지원이 안되었음…
- 위 제약사항으로 인해 직접 포토샵 파일을 미리볼 수 있는 패키지를 개발하기로 결정
- 포토샵의 파일 포맷 구조를 참고하여 바이너리 파일을 직접 분석
- 분석한 파일을 기반으로 메타데이터를 얻어서 디코딩을 하여 웹에 포토샵 파일의 내용을 출력할 수 있게 됨
- psd.js에 비해 용량은 1/10로 줄었고, 7베 빠른 실행속도와 psb및 한글을 지원할 수 있게 됨
- 또한, 여기서 wasm을 적용하여 디코딩 속도를 단축해 더 빠른 성능을 내기 위해 최적화 진행
- 크롬에서는 자바스크립트 최적화가 꽤 잘되어 있어서 큰 성능을 내지 못하였지만, 파이어폭스, 사파리 등에서는 꽤 큰 성능을 높일 수 있었음
- 자세한 내용은 https://d2.naver.com/helloworld/6631477 참고
좋았던 점
- 직접 바이너리 파일을 분석하여 이것을 활용하여 라이브러리를 만들었다는 생각을 했다는 점에서 놀라웠음
- wasm을 직접 도입한 이야기를 들을 수 있어서 좋았음
- 네이버 웹툰에서 프론트엔드 개발자가 어떠한 일을 하는지 알 수 있었음
아쉬웠던 점
- 포토샵 바이너리 분석에 대한 내용이 주를 이루어서 잘 이해가 안가는 부분이 많았음
후기
이번 세션은 진짜 놀라웠습니다. 바이너리 코드를 분석한다는 생각 자체가 너무 대단했고 그 끈기에 박수를 칠 수 밖에 없었습니다.
나중에 기회가 된다면 @webtoon/psd 패키지를 한번 까봐야겠습니다.
@webtoon/psd
https://github.com/webtoon/psd
프론트엔드 DDD(Domain Driven Design)를 만나다





프론트엔드에서 DDD(Domain Driven Design)를 적용하기 위한 기본적인 이론과 컨셉 그리고 실제로 적용을 하면 프로젝트 구조는 어떻게 되는지에 대해서 설명한 세션이다.
내용
- 그동안 백엔드에서는 MSA와 더불어 DDD와 관련한 연구가 꾸준히 되고 있지만, 프론트엔드에서는 그러한 시도가 많이 안되고 있음
- 백엔드의 DDD와 프론트엔드의 DDD는 큰 차이가 없음
- DDD(Domain-Driven Design)란, 도메인 패턴을 중심에 놓고 설계하는 방식을 말함
- DDD의 CQRS는 프론트엔드에서 상태관리로 사용하는 Redux의 덕스 패턴과 유사함
- DDD는 두가지의 영역으로 나눌 수 있음
- Strategic Design
- Tactical Design
- DDD는 먼저 모든 사람들이 DDD내에서 사용되는 용어를 공통되고 명확하게 정의해야 시간 정약 및 의사소통 에러를 막을 수 있음, 이를 유비쿼터스 랭귀지(Ubiquitous Language)라고 함. 아래는 DDD내에서 주로 사용되는 용어를 나열한 것
- 도메인
- 도메인 모델
- Entity
- Value Object
- Aggregate
- Service
- Bounded Context
- Context Map
- DDD의 레이어드 구조는 총 4가지로 구성되어져 있음
- User Interface 계층(UI 계층)
- Application 계층
- Domain 계층
- Infrastructure 계층
- DDD의 헥사고날 아키텍쳐는 각 레이어 마다 어디에도 의존하지 않는 구조를 의미
- Domain
- Use Cases
- Infrastructure
- Adapter
- UI
- 이 프론트엔드의 DDD 방법론은 복잡한 비즈니스 로직을 간결하게 하기 위한 방법론임, 따라서 엄청나게 복잡한 로직이 아니라면 DDD를 적용할 이유는 없음
좋았던 점
- 백엔드에 DDD에 대해서 듣긴 했지만, 아예 모르는 상태였음, 이 세션을 통해서 DDD에 대해서 얕게나마 알 수 있었음
- 프론트엔드에서 DDD를 적용할 수 있고, 직접 사용한 예제를 통해 설명하여 더 크게 와닿았음
아쉬웠던 점
- 없음
후기
제가 이 FEConf에서 들었던 세션중에서 가장 만족스러운 세션이었습니다.
DDD에 대해서 기초부터 예제까지 첨부한 퀄리티 높은 설명이었고 이 세션을 통해서 DDD가 무엇인지,
프론트엔드에서 DDD를 어떻게 적용할 수 있는지에 대해서 알 수 있었습니다.
다만, 세션을 듣는 내내 이게 과연 진짜 필요한 일이 있을까란 생각이 첫번째로 들었고,
나중에는 배보단 배꼽이 더 커지는 상황이 초래하지 않을까란 의문이 들었습니다.
하지만, 이러한 방법론들이 점점 프론트엔드에 맞춰져서 더 좋은 방법론들이 나올거라 믿습니다.
텍스트 에디터? 그게 뭘 만드는 건데?











텍스트에디터를 당연하게 생각하는 유저들을 위해 내이버의 스마트에디터가 1.0부터 3.0까지 발전하면서 겪게되었던 문제와 해결하던 과정에 대해서 설명하고 React + contenteditable 기반의 새로운 에디터를 만들게 된 배경과 만들며 겪은 기술적인 도전을 공유하는 세션이었습니다.
내용
- 많은 사람들이 텍스트 에디터를 보면서 당연하다고 느끼지만, 사실 그 안에는 많은 기술이 녹아 있음
- 그에 따라 네이버의 스마트에디터도 많은 발전을 해왔음
- 1 세대
- 단순히 contenteditable을 이용해 HTML요소들을 브라우저가 결정하여 그 요소들을 저장하는 방식으로 이용
- 브라우저가 요소들을 결정하기에 각기 브라우저에 따라 표현되는 방식이 달랐음
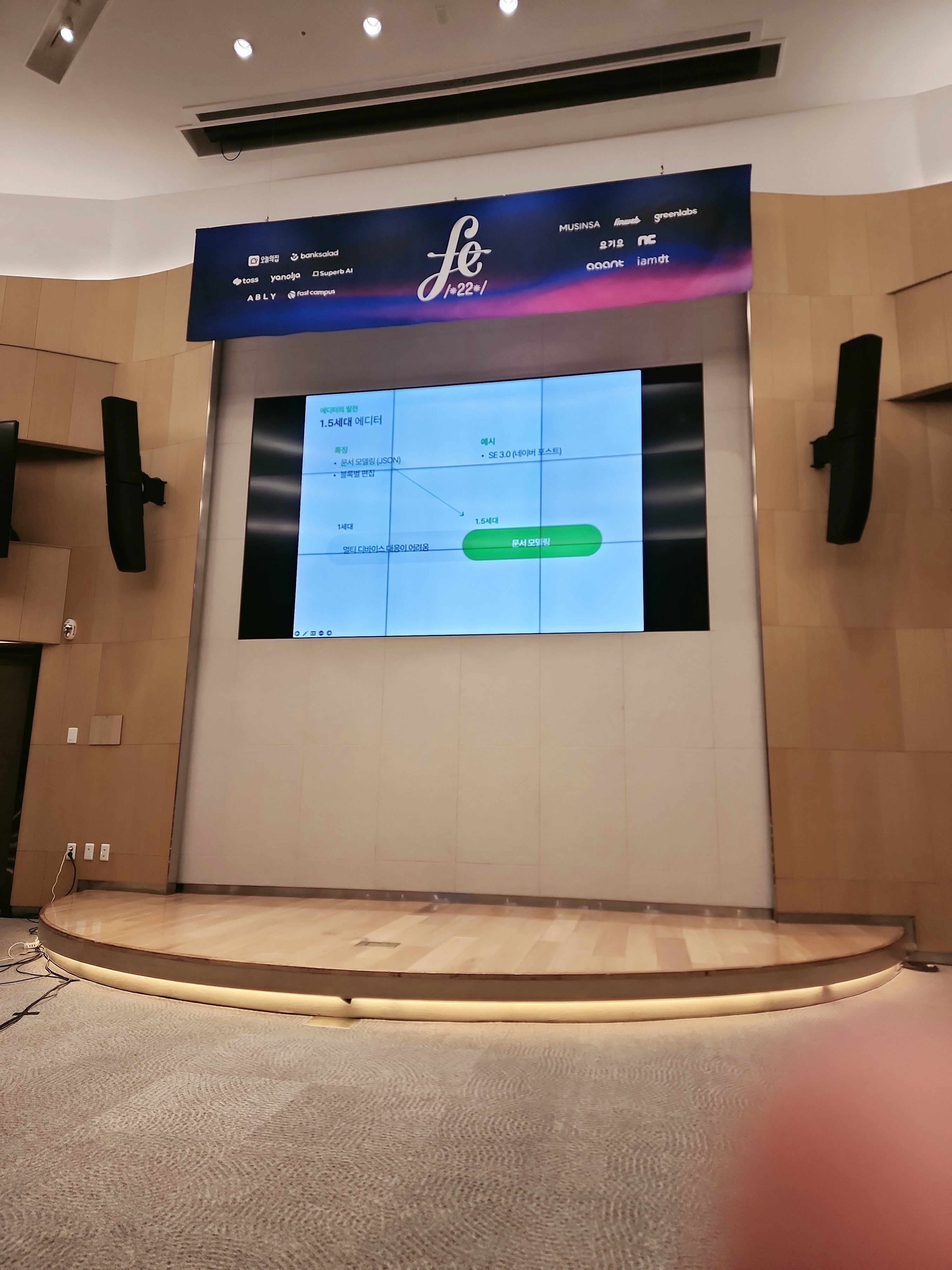
- 1.5 세대
- 기존 HTML을 단순 저장하던 1세대 방식을 벗어나 문서 모델링(JSON)방식으로 전환
- 그에따라 블록별 편집이 가능
- 하지만 블록별 편집이기에 마우스 드래그하여 selection시 어색하게 블록별만 selection 처리가 됨
- 브라우저 마다 재각기 다른 contenteditable의 selection처리 방식
- 2세대
- 1.5세대의 문제를 해결하기 위해 가상 커서와 input buffer(사용자가 실제 에디터에서 입력하는것 처럼 느끼지만 사실은 다른곳을 입력하는 방식)를 도입하였고 contenteditable(IE지원을 위해...)을 삭제
- 가상커서로 인해 어색하게 selection 되던 동작을 해결할 수 있었음
- input buffer 도입으로 브라우저 마다 재각기 다른 selection 처리 방식을 해결할 수 있었음
- 다만, 이러한 방식은 브라우저 네이티브 기능(복사, 붙여넣기)과 다국어 지원이 힘듦
- 브라우저 네이티브 기능은 크롬에서 열어주지 않기에 익스텐션을 이용하여 설치하도록 유도하여 사용...
- 3세대
- 브라우저 네이티브 기능을 활용하고 다국어를 지원하기 위해 3세대를 개발
- IE지원 종료로 2세대에서 삭제되었던 contenteditable을 다시 사용함
- 1 세대
- React와 MobX, contenteditable을 사용하여 3.0개발
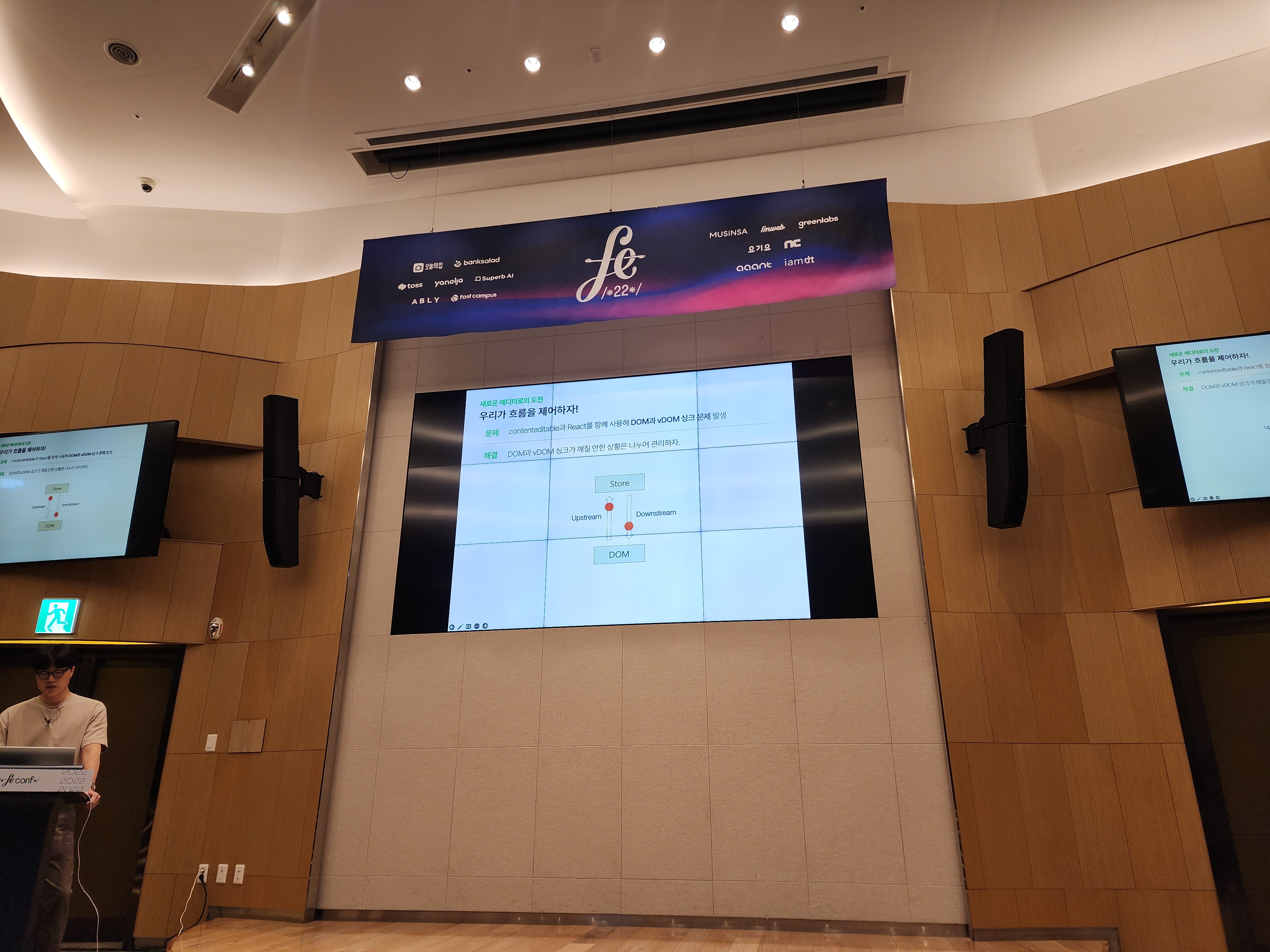
- 다만 React의 vDOM을 별도로 관리하는 방식과 contenteditable의 유저가 dom을 직접 변경하는 방식의 충돌로 React vDOM과 DOM의 싱크가 깨져 이것을 개발자가 직접 제어하도록 함
- Upstream과 Downstream을 나누어 관리하여 vDOM과 DOM의 싱크를 맞춤
- Upstream은 contenteditable기능을 사용하여 DOM의 변화가 필요한 기능(글쓰기 등)을 대응하기위해 React의 vDOM 업데이트를 임시 중단하고 Store에만 업데이트 하는 기능
- Downstream은 DOM의 반영되지 않았던 Store 업데이트 사항을 DOM에 반영이 필요한 기능(백스페이스, 엔터 등..)을 대응하기 위한 기능 이때 React의 vDOM은 활성화 되고 MobX의 MutationObserver는 중단 됨
- 특허까지 출원했다고 한다 ㄷㄷㄷ
- 이렇게해서 다국어 지원 및 브라우저 네이티브 기능까지 사용이 가능해졌다고 한다.
좋았던 점
- React의 vDOM과 실제 DOM의 연결을 끊는다는 발상이 참신했음
- 스마트에디터의 발전 과정과 에디터 개발에 겪는 문제점들을 알 수 있었음
아쉬웠던 점
- 없음
후기
그동안, 텍스트에디터 하면 당연하다고 생각해왔고, 그게 뭐 어렵겠어? 라는 생각을 많이 가졌습니다. 하지만 이 세션을 듣고나서 텍스트에디터가 상당히 복잡하고 신경써야 할 것이 많구나 라는걸 느꼈습니다. 게다가 참신한 아이디어를 통해 문제를 해결하는것을 보고 제가 가지고 있는 도메인? 관점?을 넓힐 수 있었던 세션이었습니다.
Edge Computing으로 프론트엔드 포텐셜 끌어올리기

엣지 컴퓨팅이라는 기술 트렌드가 가져온, 그리고 앞으로 가져올 웹 개발의 변화들을 사례와 함께 설명합니다. 최근 등장한 다양한 엣지 컴퓨팅 플랫폼들을 슬기롭게 응용해서 웹 프론트엔드 개발을 확장하는 방법들을 소개하고, 앞으로 다가올 미래를 이야기하는 세션이었습니다.
내용
- 엣지 컴퓨팅의 사전적 의미는 엔드 유저와 가장 가까운 곳에서 수행하는 것
- 엣지 솔루션 = 컨텐츠 캐싱
- CDN
- 엣지 컴퓨팅은 앞으로 서버를 넘어서 새로운 비젼을 제시할 기술
- 엣지 컴퓨팅은 프론트엔드 개발자가 가질 수 있는 가장 강력한 무기중 하나
- 엣지와 컴퓨팅 이 두가지를 잡기 위한 문제
- 캐시 효율성
- 구축 비용
- 보안
- 엣지와 컴퓨팅을 같이 사용하기 위해 필요한 것들
- 구조적 동시성
- 발전한 프로그래밍 모델(리액트의 서스펜스 등)
- 컨테이너 및 격리성
- Docker
- Firecracker
- Micro-VM
- 웹 APIs
- 웹 보안 모델
- 서비스 워커
- Fetch API
- Cache API
- 구조적 동시성
- 다가오는 미래
- WinterCG(https://wintercg.org/)
- Open Source
- Edge Runtime - vercel
- Roll your own javascript runtion - deno
- WASM(Web Assembly)
- Wasmtime
- Wasmer
- Lunatic
- WasmEdge
- WASI(WebAssembly System Interface)
- 미래를 대비하는 자세
- 자바스크립트와 웹 어셈블리의 집중할 것
- 신뢰성있고 지속 가능한 보안 모델
- 항상 웹의 배팅
좋았던 점
- 앞으로 웹의 미래에 대한 이야기를 들을 수 있었어 좋았음
- 최근에 공부하기 시작한 인프라 혹은 네트워크 관련 이야기를 들을 수 있는 세션이었음
아쉬웠던 점
- 세션을 들었지만 정확히 이야기 하고자 하는 방향을 잡기가 어려웠음...
- 내가 부족한거라 생각이 들고 좀 더 공부해야 겠음...
후기
제가 들었던 마지막 세션이었고 세션 스피커인 김혜성님이 보고 있는 미래가 어떤것이구나를 알 수 있었던 세션이었습니다. 제가 최근 배우고 있는 네트워크 인프라 관련 이야기가 나와서 세션을 충분히 이해할 수 있었지만, 아직까지 미래까지는 볼 수 있는 실력이 아닌지라 크게 와닿지는 않았습니다. 또한, 다 듣고나서 그래서 엣지 컴퓨팅이 뭔데? 라고 물어본다면 사실 잘 모르겠습니다... 좀 난해한? 느낌이 강했던거 같습니다. 그렇다고 지루했던건 아니었고 세션 자체는 꽤 좋았습니다. 마지막 세션 특성상 지루하면 졸기 마련인데 재미있게 이야기를 해주셔서 지루함없이 들을 수 있었습니다.
럭키드로우

아쉽게도 나는 럭키하지 못했다 ㅠㅠ
후기
FEConf 2022 그동안 유튜브를 통해서 봐왔던 세션들을 오프라인에서 직접 들을 수 있어서 좋았던 컨퍼런스 었습니다.
내년에도 한다면 꼭 또 한번 참석하고 싶은 컨퍼런스이고, 나중에는 저도 스피커로 나올수 있으면 좋겠다라고 생각되어지는 컨퍼런스였습니다.
FEConf를 진행해주셨던 스피커 및 스태프님들 감사합니다.
'라이프 로그' 카테고리의 다른 글
| AKS + DevOps Azure Sprint 참여기 (0) | 2022.04.01 |
|---|---|
| 지방대 공대생이 대기업 프론트엔드 개발자가 되기까지의 회고(부제 : 2021년 3년차 프론트엔드 개발자의 회고) (0) | 2022.01.16 |
| [회고] 쿠팡 파트너스 리디렉션 서비스 종료 (부제 : 토이 프로젝트로 개발하는 서비스는 왜 성공하지 못할까?) (4) | 2021.09.30 |
| [회고] 블로그를 다시 시작한 이유 (0) | 2021.09.30 |
이 글을 공유하기









